Demystifying Next.js Components: Client vs. Server
Uncover the distinction between Next.js Client and Server Components. This concise guide provides a quick overview of their fundamental differences, aiding developers in making informed choices for their applications.

Introduction
Next.js 14 introduces two powerful components – Client and Server. Let's explore their core differences to empower developers in making strategic decisions for efficient and responsive web applications.
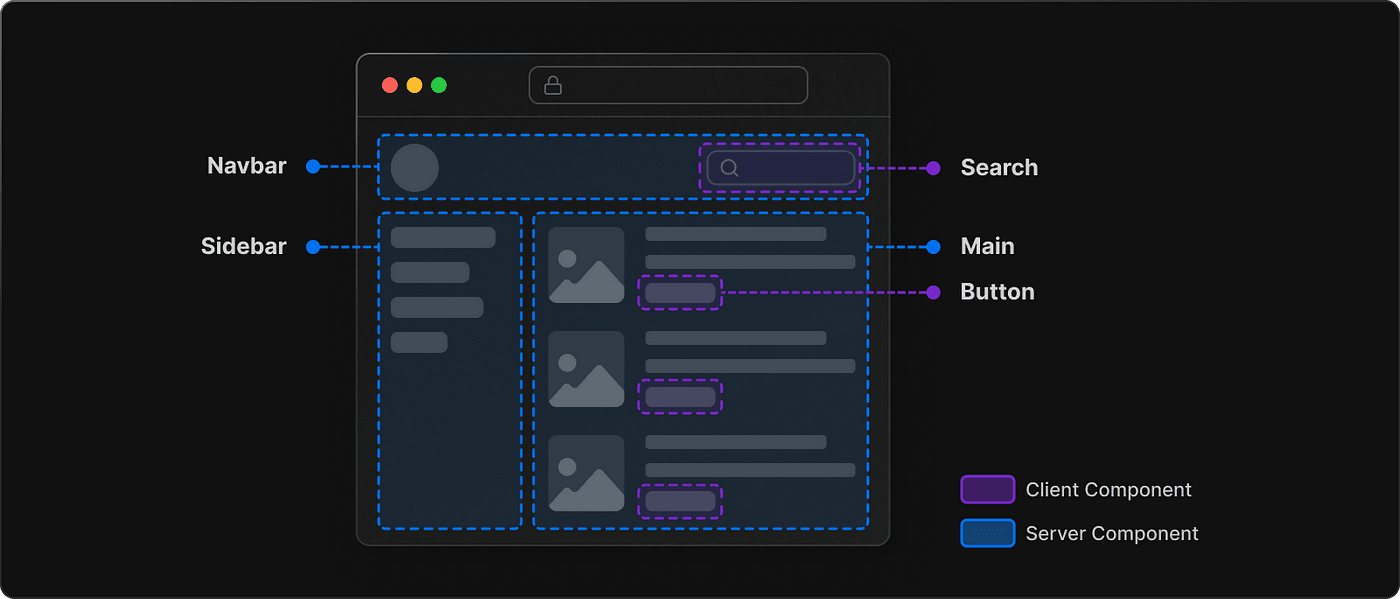
1. Client Components
- Handle UI logic on the client side.
- Ideal for dynamic updates without full-page refresh.
- Enhances client-side rendering (CSR) for responsive user interactions.
2. Server Components
- Manage logic on the server side.
- Suitable for complex server-side operations and data fetching.
- Streamlines server-side rendering for improved efficiency.
Understanding the Difference
- Client Components: Optimal for dynamic client-side rendering and responsive interactions.
- Server Components: Ideal for efficient server-side logic and enhanced data fetching.
Conclusion
Distinguish between Next.js Client and Server Components to make informed choices based on your application's requirements. Whether optimizing client-side rendering or streamlining server-side logic, understanding their differences is key to building efficient and responsive web applications.
Posted by
Jethro Au
Software Engineer
Related readings
Embarking on a C++ Adventure: My Programming Journey Begins
Jethro Au
Embarking on the LeetCode Interview 150 Challenge: Join Me on This Coding Journey!
Jethro Au
Demystifying Next.js Components: Client vs. Server
Jethro Au
LeetCode Top Interview 150: Problem 88 Merge Sorted Array
Jethro Au
Unveiling the Future: Next.js in 2024
Jethro Au
My Programming Journey
Jethro Au
Navigating the Full-Stack Horizon: A Personal Roadmap for Web Development Mastery in 2024
Jethro Au